Images Killing Your Page Speed?
We’ve all experienced it. You enter a site…and wait for the page to load…impatiently watching as the timer begins to spin.
3 seconds go by…still spinning. 10 seconds go by…it may load any time now. But then…12 seconds…15 seconds. You close your browser window in frustration. Never again.
Nowadays, users expect ‘fast’ more than ever before. Slow page loads will lead to abandonment. Research reveals that “40% of people will abandon a website that takes more than 3 seconds to load.” Even a mere 1 second delay can drop your conversions by 7%. Slow page loads will affect your bottom line, and your ability to be found on Google’s SERP.
In today’s world, speed matters. It matters even more than those fancy web images you use to entice your viewer and enhance UX. The problem is, those images happen to be the most common culprits that cause slow page loads for both web and mobile.
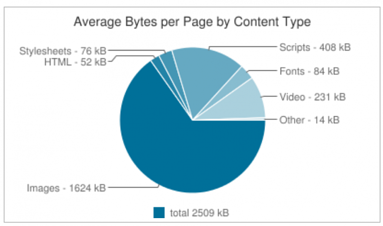
This month alone, images took up a whopping 65% of the overall weight of an average web page (as shown below), based on HTTP Archive‘s data from averaging bytes per page of Alexa Top 1,000,000 sites.
OCTOBER 2016: IMAGES = 65% OF AVG. PAGE WEIGHT
 |
| Images contribute 1624kB of avg. pages in October 2016. Source: HTTP Archive |
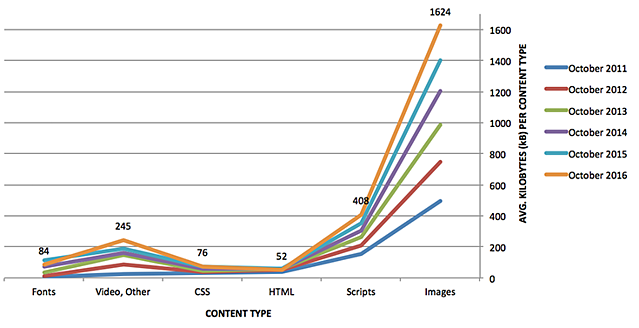
COMPARISON: AVERAGE BYTES PER PAGE BY CONTENT TYPE, 2011-16
 |
| Avg. bytes per page by content type, 2011-2016. Source: HTTP Archive |
Comparing the month of October 2011-2016, the use of images has risen steadily. The total size of an average web page grew 3% from an average of 830kB in 2011, to 2,509kB in 2016. What a coincidence that in the same five-year span, the average use of images increased by 3%, from 494kB in 2011, to 1,624kB in 2016. The reason for the 3x growth of an average web page in five years? Images …making “image size” a serious factor in contributing to increased page load times.
Luckily, image optimization is a thing, and you can reduce your page load time without sacrificing the quality of your images.
SOME IMAGE OPTIMIZATION TIPS TO REDUCE YOUR FILE SIZES
- Use the correct resolution: Avoid saving a larger image if you plan to display it much smaller. For example, if your uploaded image is displayed at 800×600, saving it as 1600×1200 will only take up unnecessary space, and increase your load times.
- Use the correct format and reduce the file size:
- PNG: Depending on the type of image displayed, using lossless PNG is much better for web due to the lower file space. In addition, many image editing applications like Adobe Photoshop will allow you to further reduce the quality/file size by using a smaller color palette.
- JPG: Best for photographs. If you must use JPG, you can directly reduce the quality size from “maximum” to “high” in image editing applications, allowing you to reduce your image size just enough without reducing too much quality from the original file.
- GIF: Best only for animated images.
- Flash: Avoid using it. Flash files are always large and can significantly slow down your site. It’s also incompatible for mobile devices.
Decreasing your image sizes is fundamental these days, but when you’re a growing company, it’s not enough. For companies with high, global traffic, using a Content Delivery Network (CDN) is critical to delivering a best-in-class experience for users, and has become more commonplace. In fact, 48% of the top Alexa 1000 sites in 2016, are using a CDN.
HOW A CDN DELIVERS A BETTER UX
A CDN caches your content on geographically distributed servers—closer to your end-users, resulting in faster delivery. The benefits of using a CDN to serve your content, include:
- Less bandwidth consumption. Offloading your servers helps decrease hosting costs.
- Ability to handle more traffic. e.g. Scalability for ‘burst’ events, such as high-traffic launches, or seasonal promotions.
- Gzip compression, which reduces file sizes ‘on the fly’, to optimize transfer over the Internet and save additionally on bandwidth costs.
- Enhanced UX, which helps increase conversions and sales.
- Increase in performance rankings on Google’s SERP.
Good news: you can get started optimizing your images and site speed today—within minutes.
Contact us to schedule an appointment with our CDN experts, who can evaluate your needs and determine a custom-fit solution for you.
Product Updates
Explore our latest updates and enhancements for an unmatched CDN experience.
Book a Demo
Discover the CacheFly difference in a brief discussion, getting answers quickly, while also reviewing customization needs and special service requests.
Free Developer Account
Unlock CacheFly’s unparalleled performance, security, and scalability by signing up for a free all-access developer account today.
CacheFly in the News
Learn About
Work at CacheFly
We’re positioned to scale and want to work with people who are excited about making the internet run faster and reach farther. Ready for your next big adventure?